 快速上手
快速上手
# 快速上手
本篇文档以从代码生成器创建DyEnd.Module.Wms业务模块为例,讲解如快速上手DyEnd开发框。
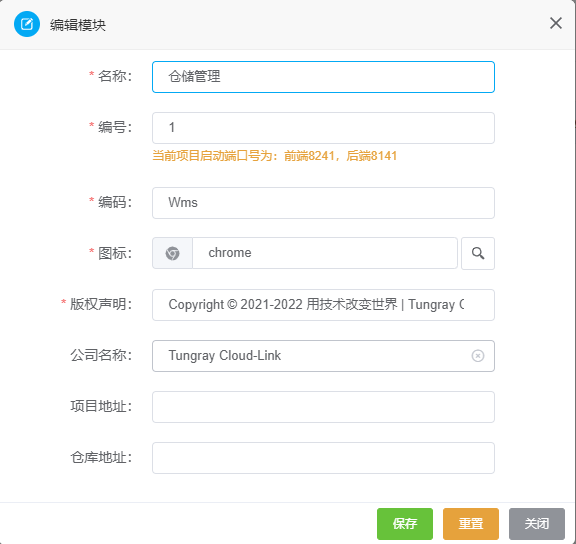
# 1. 主菜单>代码生成>模块列表,添加《仓储管理》业务模块

# 2. 主菜单>代码生成>枚举列表,添加枚举类(Warehouse实体用到)


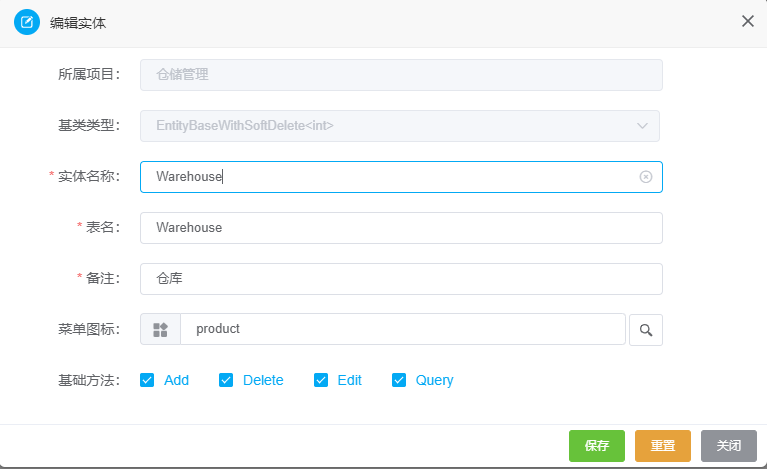
# 3. 操作>实体管理,添加实体

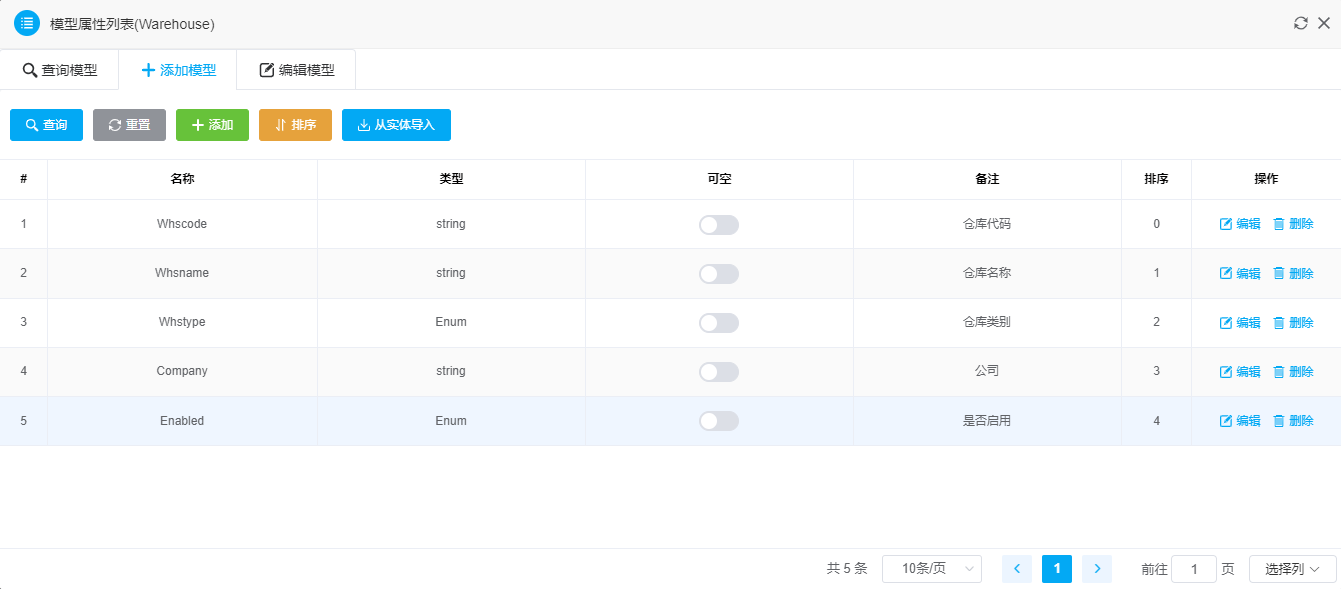
# 4. 操作>视图模型,添加查询模型

# 5. 操作>视图模型,添加添加模型

# 6. 操作>视图模型,添加编辑模型

# 7. 生成代码
模块列表>操作>生成代码,生成的是模块级的代码,包括前端和后端
模块列表>实体列表>操作>生成代码,生成的是实体级的代码,只包含后端实体和视图
# 8. 解压缩代码包后,用VS2019以上打开后端

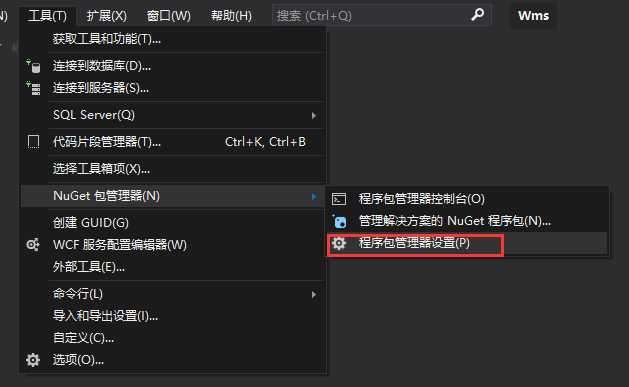
还原nuget包

添加云联nuget包私有源:http://153.37.239.211:62308/v3/index.json


警告 NU1604 项目依赖项 XXX不具有包含下限。在依赖项版本中包含下限可确保一致的还原结果。
无视它,暂时没找到解决办法(0^◇^0)
# 9. 配置文件
配置信息在appsettings.json文件中,如下:
{
"Host": {
//地址
"Urls": "http://*:8100",
//基地址
"PathBase": "",
//开启Swagger
"Swagger": true,
//代理
"Proxy": true,
//指定跨域访问时预检请求的有效期,单位秒,默认30分钟
"PreflightMaxAge": 0,
//隐藏启动Logo
"HideStartLogo": false
},
"Serilog": {
"MinimumLevel": {
"Default": "Error",
"Override": {
"Microsoft": "Error",
"System": "Error"
}
},
"WriteTo": [
//输出到文件
{
"Name": "File",
"Args": {
//文件路径
"path": "log/log.log",
//文件滚动方式
"rollingInterval": "Day",
//消息输出格式
"outputTemplate": "{Timestamp:yyyy-MM-dd HH:mm:ss.fff zzz} [{Level:u3}] {Message:lj}{NewLine}{Exception}",
//文件数量
"retainedFileCountLimit": 60,
//使用缓冲,提高写入效率
"buffered": false
}
}
]
},
"Db": {
//是否开启日志
"Logging": true,
//数据库类型 0、SqlServer 1、MySql 2、SQLite
"Dialect": 1,
//数据库版本
"Version": "",
//数据库地址
"Server": "localhost",
//端口号
"Port": 3306,
"UserId": "root",
//密码
"Password": "Admin123",
//是否创建数据库和表
"CreateDatabase": false,
//是否创建数据库后执行初始化脚本
"InitData": false,
//PostgreSQL数据库名称,仅PostgreSQL数据库有效
"NpgsqlDatabaseName": null,
//模块列表
"Modules": [
{
//模块名称
"Name": "Cms",
//表前缀
"Prefix": "",
//数据库名称
"Database": "Dy_Cms",
//自定义连接信息
"ConnectionString": "",
//自定义版本号
"Version": ""
}
]
},
//缓存配置
"Cache": {
//缓存提供器:0、MemoryCache 1、Redis
"Provider": 0,
//Redis配置
"Redis": {
"DefaultDb": 0,
"Prefix": "DY",
"ConnectionString": "127.0.0.1"
}
},
//Excel配置
"Excel": {
//Excel类库:0、EPPlus 1、NPOI 2、OpenXml (暂时只实现了EPPlus)
"Provider": 0,
//Excel操作时产生的临时文件存储根路径
"TempPath": ""
},
//OSS配置
"OSS": {
//存储提供器:0、本地存储 1、七牛 2、阿里云 3、Minio
"Provider": 0,
//七牛存储配置
"Qiniu": {
//Key
"AccessKey": "",
//密钥
"SecretKey": "",
//域名(结尾不包含/)
"Domain": "",
//空间名称
"Bucket": "",
//存储区域:0、华 东 1、华 北 2、华 南 3、北 美 4、东南亚
"Zone": 0
},
//阿里云存储
"Aliyun": {
//地域节点
"Endpoint": "http://oss-cn-beijing.aliyuncs.com",
//访问令牌ID
"AccessKeyId": "",
//访问令牌密钥
"AccessKeySecret": "",
//存储空间名称
"BucketName": "",
//自定义访问域名
"Domain": ""
},
"Minio": {
//服务的URL
"Endpoint": "localhost:9000",
//Key
"AccessKey": "minioadmin",
//秘钥
"SecretKey": "minioadmin",
//启用Https
"Secure": false,
//存储桶
"Bucketname": "images",
//过期时间
"ExpireInt": 18000
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
默认使用SQLite数据库,配置文件开启建库建表后,连接字符串对应服务器没有库时会自动建库建表。
# 10. 启动后端
vs调试启动或使用命令启动,进入src/Wms/WebHost目录,打开 CMD 或 PowerShell 执行以下命令
dotnet watch run
看到这个画面,表示后端成功启用

访问 http://localhost:8141/swagger/index.html (opens new window) 浏览接口文档。
# 11. 启动前端
警告
前端运行环境依赖Node.js 10+,如果无法启动请检查自己的版本是否匹配node -v。
前端运行环境依赖Node.js 10+,如果无法启动请检查自己的版本是否匹配node -v。
前端运行环境依赖Node.js 10+,如果无法启动请检查自己的版本是否匹配node -v。
打开DyEnds\DyEnd.Module.Wms\src\UI目标,用VSCoder打开前端module-wms目录
打开一个终端,添加云联NPM私有源,可以先安装nrm来管理npm代理,nrm可以快速修改,切换,增加npm镜像地址。
# 12. 安装nrm
nrm是 npm registry 管理工具, 能够查看和切换当前使用的registry,在Cmd或Vscode 终端输入如下命令
npm install -g nrm
nrm ls
2
安装完执行nrm ls看看是否能正常显示npm源清单
安装常见问题:
node v14.16.0, npm v7.9.0,安装报错,降级至node v6.14.4, npm install -g npm@6.14.8 安装成功
nrm : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本
win+s 搜索powershell 以管理身份运行,执行如下命令:set-ExecutionPolicy RemoteSigned
安装成功,用如下指令添加私有源,更新包
nrm add trx http://153.37.239.211:63004
nrm use trx
npm install
npm update
npm run serve
2
3
4
5
6
访问 http://localhost:8241/app/ (opens new window) 浏览,默认账户密码为 admin/admin
警告
单独启动前端,路径的 app 后面一定要带上/
# 13. 发布
前端,进入src/UI/module-wms目录,执行以下命令打包前端代码:
npm run build
成功后打包的文件会保存到src/Wms/WebHost/wwwroot/app目录下面
后端,然后用 vs 打开项目,发布 WebHost 即可
